Aplikacje Flex z Blaze DS
Niniejszy artykuł przedstawia, jak stworzyć aplikację Flex w środowisku programistycznym Flash Builder 4 beta 2, która metodę z klasy Java na serwerze używając zdalnej usługi BlazeDS. Po skonfigurowaniu serwera wymaganego dla przykładowej aplikacji, użyjemy środowiska Flash Builder 4, żeby wygenerować klasy usługowe w języku ActionScript i zbudować aplikację Flex, która wyświetli wyniki wywołania zdalnej metody.
Wymagania
Aby wykonać kroki przedstawione w artykule, potrzebne będzie następujące oprogramowanie i pliki:
Flash Builder 4 beta:
Wymagana wiedza
Wiedza o kontenerach J2EE, Adobe Flex i platformie Java będzie przydatna.
Konfiguracja serwera
Pierwszym krokiem jest utworzenie klasy Java, którą będziemy wywoływać z aplikacji Flex. Przykładowa aplikacja w niniejszym artykule używa klasy SimpleCustomerService.class. Klasa ta zawiera metodę o nazwie getAllCustomers(), która zostanie wywołana z aplikacji Flex:
public class SimpleCustomerService {
public ArrayList<SimpleCustomer> getAllCustomers() {
ArrayList<SimpleCustomer> customers = null;
// code to create ArrayList containing SimpleCustomer objects
return customers;
}
}
Rozpoczniemy od skompilowania plików SimpleCustomerService.java i SimpleCustomer.java w folderze <SampleZipFile>/java_src (można użyć już skompilowanych klas z folderu <SampleZipFile>/java_classes).
Aby utworzyć aplikację internetową, która korzysta z powyższych klas, należy wykonać poniższe kroki:
-
Jeśli Tomcat nie jest jeszcze zainstalowany, należy zrobić to teraz. Informacje o tym, skąd go pobrać znajdują się pod adresem http://tomcat.apache.org/.
-
Wyszukaj folder webapps w folderze Tomcata. W systemie Windows domyślnym miejscem jest C:\Program Files\Apache Software Foundation\Tomcat 6.0\webapps\.
-
Utwórz folder o nazwie samplewebapp w folderze webapps, aby utworzyć nową aplikację internetową.
-
Skopiuj klasy
SimpleCustomerService.classiSimpleCustomer.classdo folderu webapps/samplewebapp/WEB-INF/classes, do podfolderu odpowiadającemu hierarchii pakietów Java.
Konfiguracja BlazeDS
Zanim nastąpi możliwość wywołania klasy Java z aplikacji Flex należy ją wystawić jako zdalną usługę BlazeDS. Żeby skonfigurować BlazeDS dla przykładowej aplikacji internetowej należy skopiować pliki JAR BlazeDS tak, żeby znalazły się na ścieżce źródłowej aplikacji. Postępuj wg poniższych kroków, aby skonfigurować BlazeDS:
-
Ściągnij najnowszę dystrybucję binarną (nightly build) BlazeDS, która zawiera wszystkie pliki JAR i pliki konfiguracyjne, które są potrzebne. Jeśli potrzebujesz wcześniejszą wersję BlazeDS albo LiveCycle Data Services ES, należy postępować wg kroków znajdujących się na moim blogu w tym temacie.
-
Rozpakuj archiwum zip, które ściągnąłeś do folderu. W nim znajduje się plik blazeds.war, który zawiera wymagane pliki JAR i pliki konfiguracyjne potrzebne do uruchomienia BlazeDS oraz blazeds-bin-readme.htm, który zawiera warunki, postanowienia i szczegóły licencyjne.
-
Rozpakuj zawartość blazeds.war do oddzielnego folderu o nazwie blazeds (możesz użyć narzędzia WinZip lub podobnego do rozpakowania archiwum WAR.)
-
Skopiuj wszystkie pliki JAR z folderu blazeds/WEB-INF/lib do folderu samplewebapp/WEB-INF/lib.
-
Skopiuj folder blazeds/WEB-INF/flex do folderu samplewebapp/WEB-INF. Ten folder zawiera pliki konfiguracyjne BlazeDS, które służą do skonfigurowania usług zdalnych (Remoting), komunikacyjnych i proxy.
-
Jeśli jeszcze nie masz pliku web.xml, który chciałbyś użyć, skopiuj plik blazeds/WEB-INF/web.xml do folderu samplewebapp/WEB-INF.
Następnie należy zmapować serwlet BlazeDS o nazwie MessageBrokerServlet tak, żeby BlazeDS zostało uruchomione przy każdym wywołaniu usług zdalnych, komunikacyjnych albo proxy poprzez każdy obsługiwany kanał.
Jeśli używasz własnego pliku web.xml, musisz dodać do niego poniższy kod. Możesz również skopiować go z pliku blazeds/WEB-INF/web.xml.
<!-- Http Flex Session attribute and binding listener support -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
Flash Builder 4 korzysta z serwletu RDSDispatchServlet (znajdujący się w BlazeDS i LiveCycle Data Services ES2), żeby otrzymać szczegóły usługi w aplikacji internetowej. Jeśli korzystasz z własnego pliku web.xml, dodaj mapowanie dla RDSDispatchServlet do swojej aplikacji poprzez wklejenie poniższego fragmentu kodu do pliku samplewebapp/WEB-INF/web.xml w węźle <web-app>.
<servlet>
<servlet-name>RDSDispatchServlet</servlet-name>
<display-name>RDSDispatchServlet</display-name>
<servlet-class>flex.rds.server.servlet.FrontEndServlet</servlet-class>
<init-param>
<param-name>useAppserverSecurity</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>10</load-on-startup>
</servlet>
<servlet-mapping id="RDS_DISPATCH_MAPPING">
<servlet-name>RDSDispatchServlet</servlet-name>
<url-pattern>/CFIDE/main/ide.cfm</url-pattern>
</servlet-mapping>
Utworzenie miejsca docelowego
Żeby wystawić klasę Java jako zdalne miejsce docelowe, należy dodać węzeł <destination> w pliku samplewebapp/WEB-INF/flex/remoting-config.xml pod węzłem <service>, jak pokazano niżej (pliki remoting-config.xml i services-config.xml użyte w przykładowej aplikacji można znaleźć w folderze <SampleZipFile>/config.)
<destination id="SimpleCustomerServiceDestination">
<properties>
<source>com.adobe.services.SimpleCustomerService</source>
</properties>
</destination>
Kiedy uruchomisz serwer Tomcat, BlazeDS wystawi klasę Java jako zdalne miejsce docelowe o identyfikatorze SimpleCustomerServiceDestination.
Stworzenie aplikacji klienckiej
Skoro serwer jest skonfigurowany, jesteśmy gotowi do użycia Flash Builder 4 i wygenerowania kodu, który skorzysta ze zdalnego miejsca docelowego. Aplikacja Flex wywoła metodę getAllCustomers() w miejscu docelowym, które zostało utworzone.
Żeby wygenerować kod ActionScript, które skorzysta z miejsca docelowego, Flash Builder zażąda od aplikacji internetowej BlazeDC albo Adobe LiveCycle Data Services ES2, którą skonfigurowano wcześniej i odczyta szczegóły wystawionej usługi.
Aby utworzyć nowy projekt Flex należy:
-
Wybrać
File > New > Flex Project.
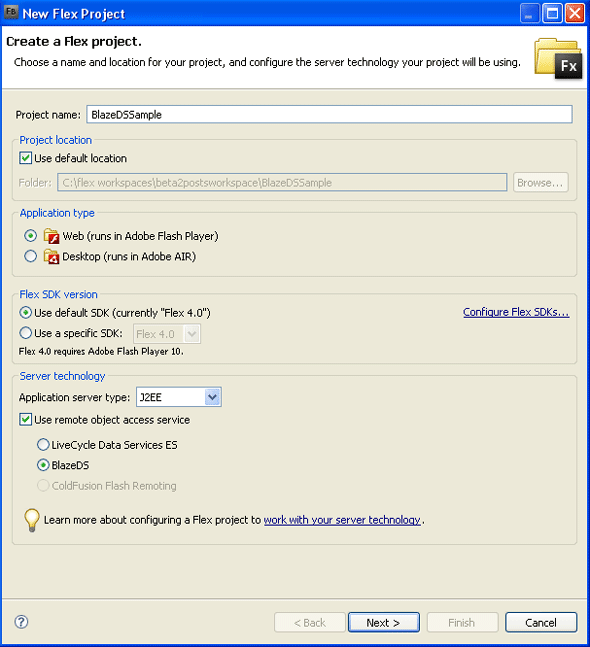
Rys. 1. Ustawienie właściwości projektu
-
Jako nazwa projektu wpisz
BlazeDSSample. -
Wybierz
Web (Runs In Adobe Flash Player)jako typ aplikacji. -
Wybierz J2EE jako typ serwera aplikacyjnego.
-
Wybierz
Use Remote Object Servicea następnie wybierz BlazeDS (patrz rys. 1). -
Kliknij
Next, aby kontynuować.
Ponieważ w ustawieniach projektu wybrano J2EE jako typ serwera, Flash Builder zapyta się o ustawienia serwera.
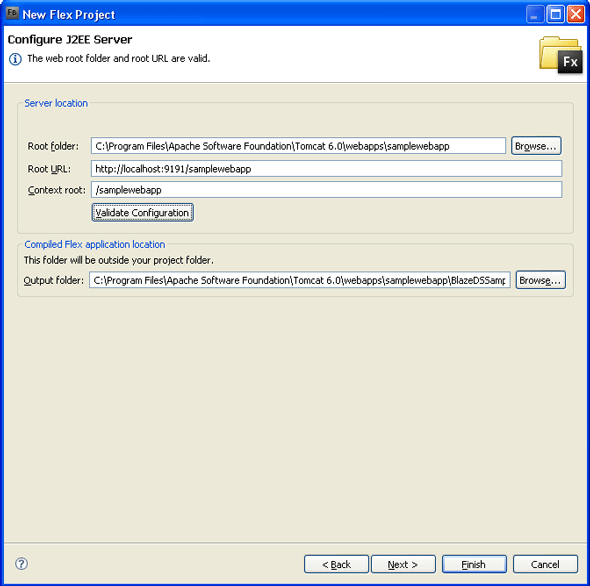
Rys. 2. Konfiguracja ustawień projektu
-
Aby skonfigurować serwer J2EE, ustaw jako
Root Folderścieżkę do głównego folderu aplikacji internetowej, która została skonfigurowana z BlazeDS. -
Ustaw jako
Root URLadres aplikacji internetowej; np. http://localhost:9191/samplewebapp. -
Ustaw
Context Rootaplikacji internetowej; np. /samplewebapp. -
Zostaw wartość domyślną dla
Output Folder, wskazuje ona na serwer. -
Kliknij
Validate Configuration, żeby sprawdzić, czy konfiguracja serwera jest poprawna. Jeśli nie – sprawdź ustawienia i spróbuj jeszcze raz. -
Jeśli konfiguracja jest poprawna, kliknij
Finish, żeby utworzyć projekt.
Utworzenie nowej usługi
Postępuj zgodnie z poniższymi krokami, aby utworzyć nową usługę we Flash Builder 4:
-
Znajdź widok
Data/Serviceswe Flash Builder 4; jeśli nie jest otwarty, wybierzWindow > Date/Services. -
Kliknij
Connect to Data/Service(albo wybierzDate > Connect to Data/Service). Flash Builder 4 wyświetli listę typów serwisów, które mogą zostać odpytane z bieżącego projektu Flex. 
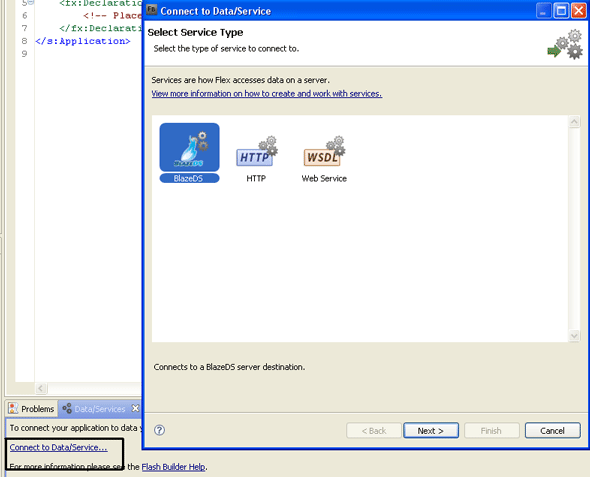
Rys. 3. Wybierz typ serwisu
W tym przykładzie korzystamy z usługi BlazeDS, więc wybierz BlazeDS, jak pokazano na rys. 3.
-
Kliknij
Next. -
Jeśli Flash Builder 4 poprosi o podanie hasła RDS, wybierz po prostu No Password Required i kliknij
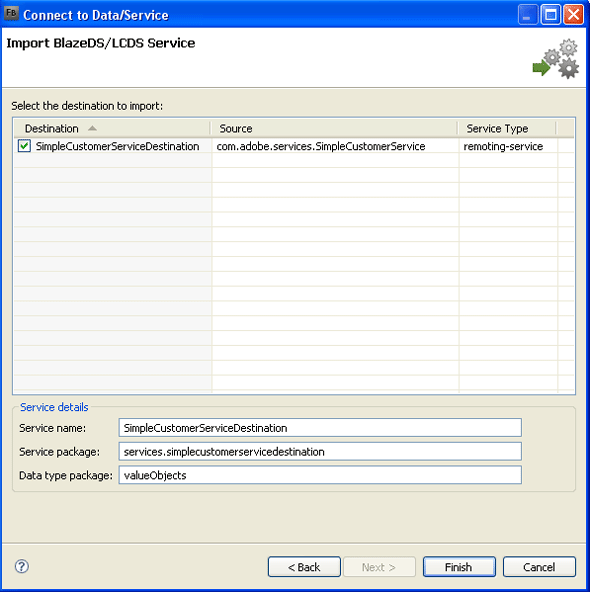
OK(to zadziała, gdyż parametruseAppSecurityserwletuRDSDispatcherServletjest ustawiony nafalsew pliku web.xml.)Flash Builder połączy się z serwerem i wyświetli listę wystawionych miejsc docelowych usługi, jak pokazano na rys. 4.

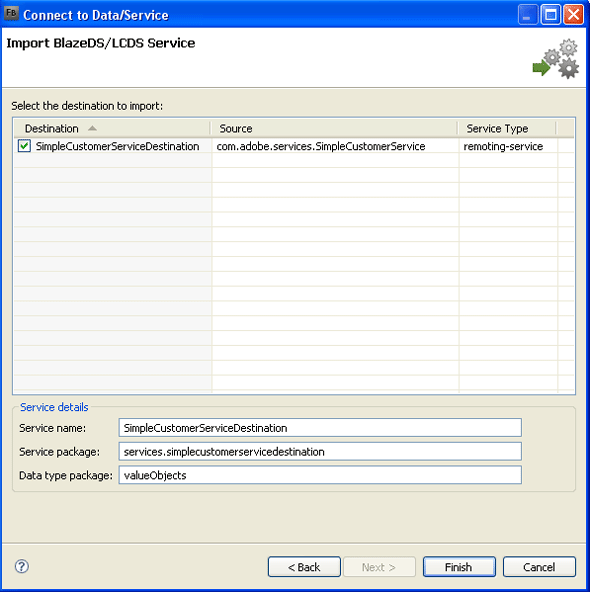
Rys. 4. Lista dostępnych miejsc docelowych
-
Wybierz
SimpleCustomerServiceDestinationz listy i przyciśnijFinish. Jeśli twoja aplikacja ma więcej niż jedno miejsce docelowe, możesz wybrać z listy to miejsce, które chcesz, aby zostało użyte.
Flash Builder 4 generuje klasę ActionScript, która reprezentuje klasę Java skojarzoną z wybranym zdalnym miejscem docelowym. W tym przypadku Flash Builder 4 wygenerował klasę o nazwie SimpleCustomerServiceDestination, która posiada funkcje odpowiadające publicznym metodom wystawionym w SimpleCustomerService.java. Żeby wywołać metodę SimpleCustomerService.java na serwerze, wystarczy wywołać odpowiednią funkcję SimpleCustomerServiceDestination.as. Usługę (SimpleCustomerServiceDestination.as) i jej wylistowane operacje (reprezentujące funkcje w klasie usługi) można zobaczyć na widoku Data/Services; można również zobaczyć kod w widoku Package Explorer. Jeżeli któryś z argumentów lub wartość zwracana przez metody klas Java jest typem stworzonym przez użytkownika, Flash Builder 4 wygeneruje klasy ActionScript reprezentujące te typy razem klasami usług. W tym przykładzie getAllCustomers() zwraca listę ArrayList zawierającą obiekty typu SimpleCustomer. ArrayList jest typem wbudowanym i domyślnie przekonwertowano go na typ ArrayCollection po stronie klienta. SimpleCustomer jest jednak typem użytkownika, więc Flash Builder 4 wygenerował SimpleCustomer.as z właściwościami dla każdej publicznej właściwości w SimpleCustomer.java, żeby reprezentować obiekty zwrócone przez serwer. Zwróć uwagę, że typy zwracane przez usługę są także poprawnie skonfigurowane w widoku Data/Services na podstawie typów metod w klasie Java.
Kod potrzebny do użycia wartości zwróconej przez zdalną usługę został wygenerowany, następna część przedstawia kroki wiodące do wyświetleni odpowiedzi w kontrolce interfejsu użytkownika.
Flash Builder 4 generuje klasę ActionScript,
która reprezentuje klasę Java
skojarzoną z wybranym zdalnym miejscem docelowym
Powiązanie wyników wywołania usługi z kontrolkami interfejsu użytkownika
Flash Builder 4 potrafi również generować kod wywołujący usługę i wiążący wyniki z kontrolkami. W niniejszym przykładzie powiązane zostaną wyniki z kontrolką DataGrid.
-
Dodaj kontrolkę
DataGriddo aplikacji w widokuDesign. -
Kliknij prawym klawiszem na kontrolce i wybierz
Bind To Data.
Rys. 5. Wybór usługi i operacji
-
W oknie dialogowym
Bind To Data, które się pojawi, wybierzNew Service Call. -
Wybierz
SimpleCustomerServiceDestinationz listy usług i wybierzgetAllCustomers():SimpleCustomer[]z listy operacji jak pokazano na rys. 5. -
Kliknij
OK.
Ponieważ wybrano New Service Call, Flash Builder utworzy nową instancję klasy SimpleCustomerServiceDestination i klasy CallResponder w bieżącym pliku MXML. Jeśli instancja klasy SimpleCustomerServiceDestination już istnieje, tylko instancja klasy CallResponder zostanie utworzona. Klasa CallResponder pomaga w zarządzaniu wynikami wywołań asynchronicznych usług RPC. Więcej na temat klasy CallResponder można znaleźć we Flex Language Reference.
Uwaga: Jeśli wywołanie usługi istnieje już w bieżącym pliku MXML i chcesz powiązać wyniki z kontrolką, wybierz Existing Call Result w oknie dialogowym Bind To Data oraz istniejące wywołanie usługi.
Możesz wystawić dowolną klasę Java
jako usługę BlazeDS albo LiveCycle Data Services ES2
Zapisz aplikację i ją uruchom. Po tym jak aplikacja Flex wystartuje w oknie przeglądarki internetowej, wywoła metodę getAllCustomers() w klasie SimpleCustomerService na serwerze i wyświetli obiekty SimpleCustomer zwrócone przez serwer w kontrolce DataGrid.
Co dalej
Teraz, gdy użyłeś Flash Builder 4, żeby stworzyć aplikację Flex, która wysyła żądania do zdalnej usługi BlazeDS i wyświetla wyniki w kontrolce DataGrid, może chciałbyś poszukać możliwości użycia tego podejścia we własnych aplikacjach. Możesz wystawić dowolną klasę Java jako usługę BlazeDS albo LiveCycle Data Services ES2 oraz zbudować aplikację Flex we Flash Builder 4, żeby skorzystać z nich.
Możesz również użyć Flash Builder 4 do stworzenia aplikacji dla usług HTTP, web services i usług zarządzających danymi LiveCycle Data Services ES2. Dowiesz się więcej z artykułu Tima Buntela pt. Data-centric development with Flash Builder 4 beta.
Jeśli tworzysz aplikacje zorientowane na dane, powinieneś poświęcić trochę czasu na zrozumienie możliwości zarządzania danymi i programowaniu zorientowanym modelowo LiveCycle Data Services ES2. The LiveCycle Data Services ES2 Quick Starts jest doskonałym zasobem na rozpoczęcie pracy.
Artykuł niniejszy rozpowszechniany jest na licencji Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License
Tłumaczenie: Paweł Cegła



Nobody has commented it yet.